Interactive Web Design
Type
-
UX
-
UI
-
Web Design
-
3D Modelling
-
Animations
Goal
To create an engaging and informative web design for "Lampy," a 3D lamp model, that effectively showcases its features and benefits to potential customers, driving interest and increasing sales.
Responsibilities
-
UI/UX Design
-
Web Development
-
High-fidelity Designs
-
Responsive Design
-
3D Showcasing Model
Date
-
February 2024
Persona
Takeaways
-
Name: Emily
-
Age: 28
-
Occupation: Interior Designer
Background
Emily is a professional interior designer with a keen interest in innovative lighting solutions. She is always on the lookout for unique and stylish lamps to incorporate into her designs. Emily values both form and function in the products she chooses, and she appreciates modern designs that can make a statement in any space.
How "Lampy." Can Help
-
Offers high-quality 3D models for visualization
-
Provides detailed product descriptions
-
Ensures a visually appealing and user-friendly website
-
Offers customer reviews for quality assurance
Goals and Needs
-
Find modern and innovative lamp designs
-
Visualize lamps in different settings
-
Access detailed product information
-
Prefer visually appealing and user-friendly websites
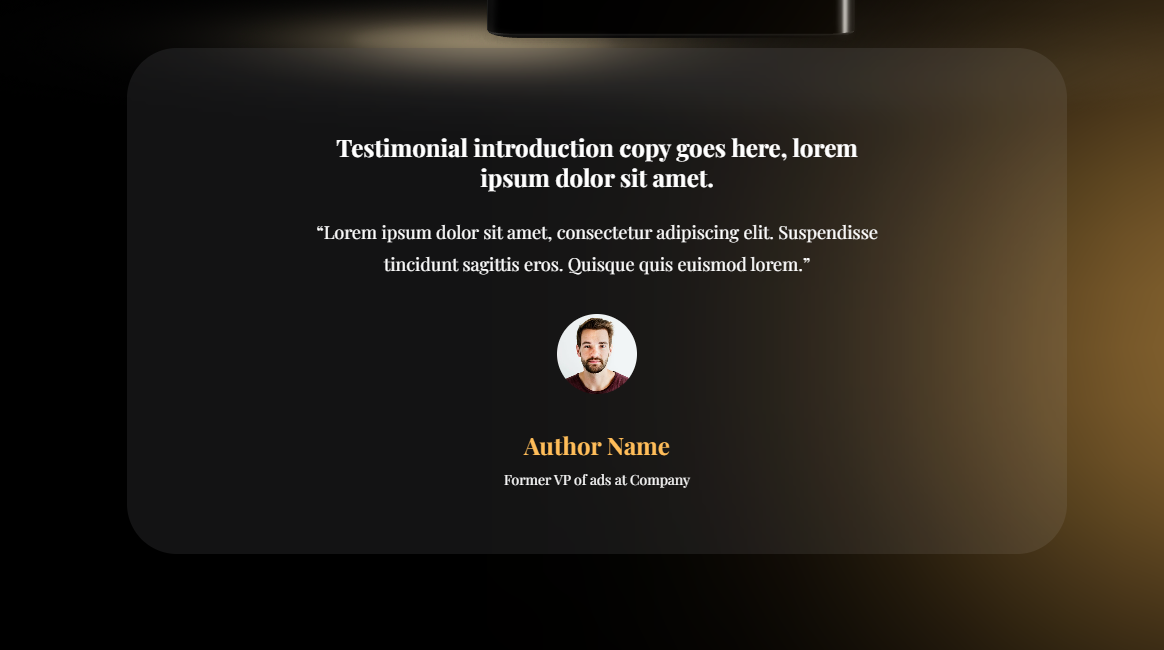
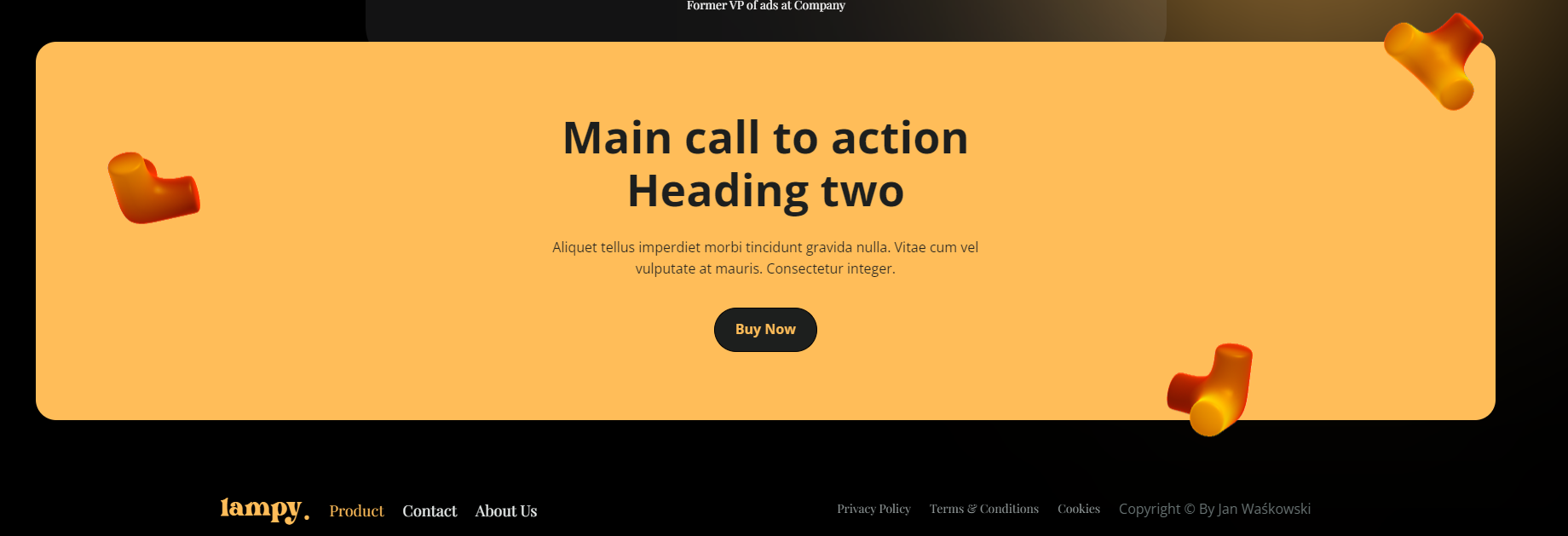
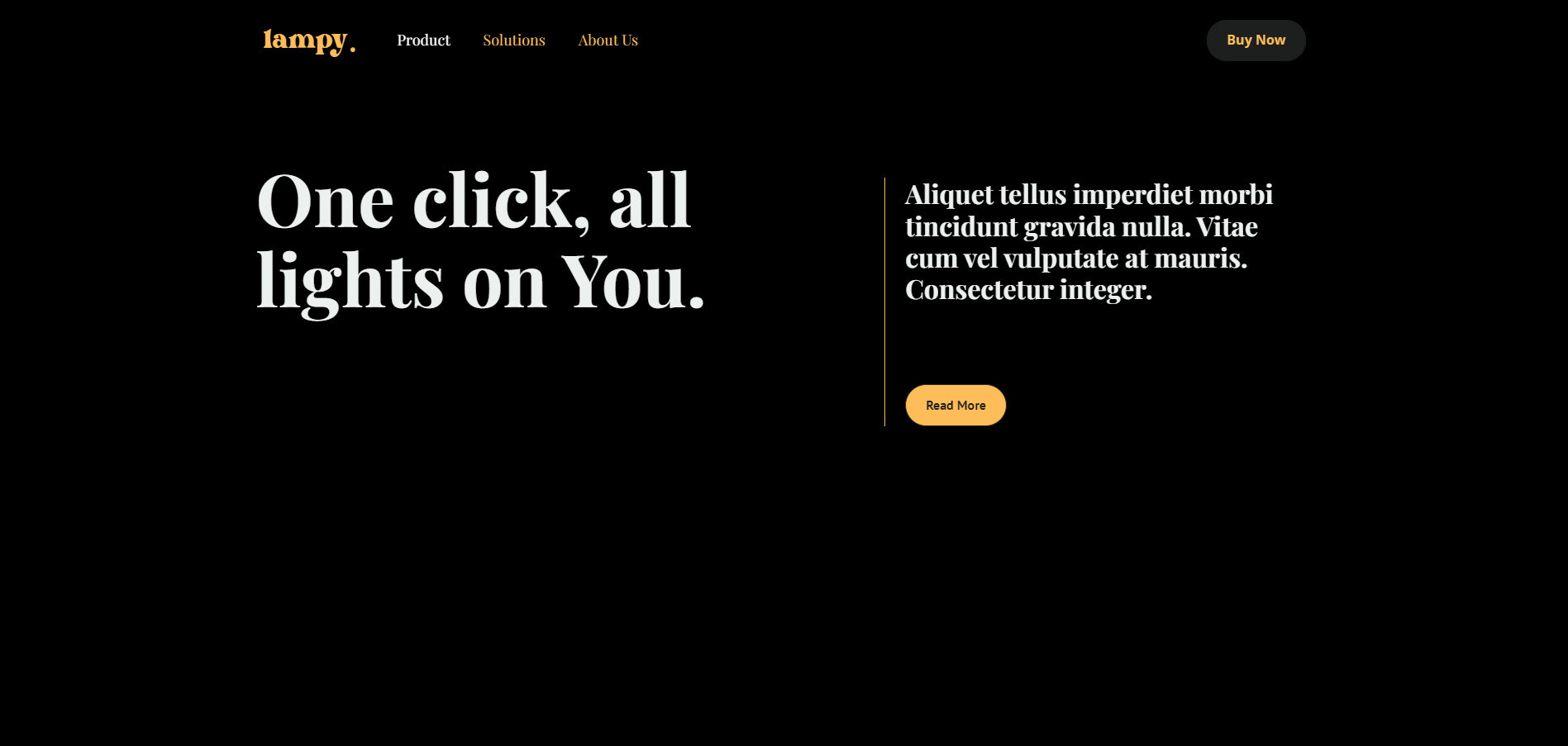
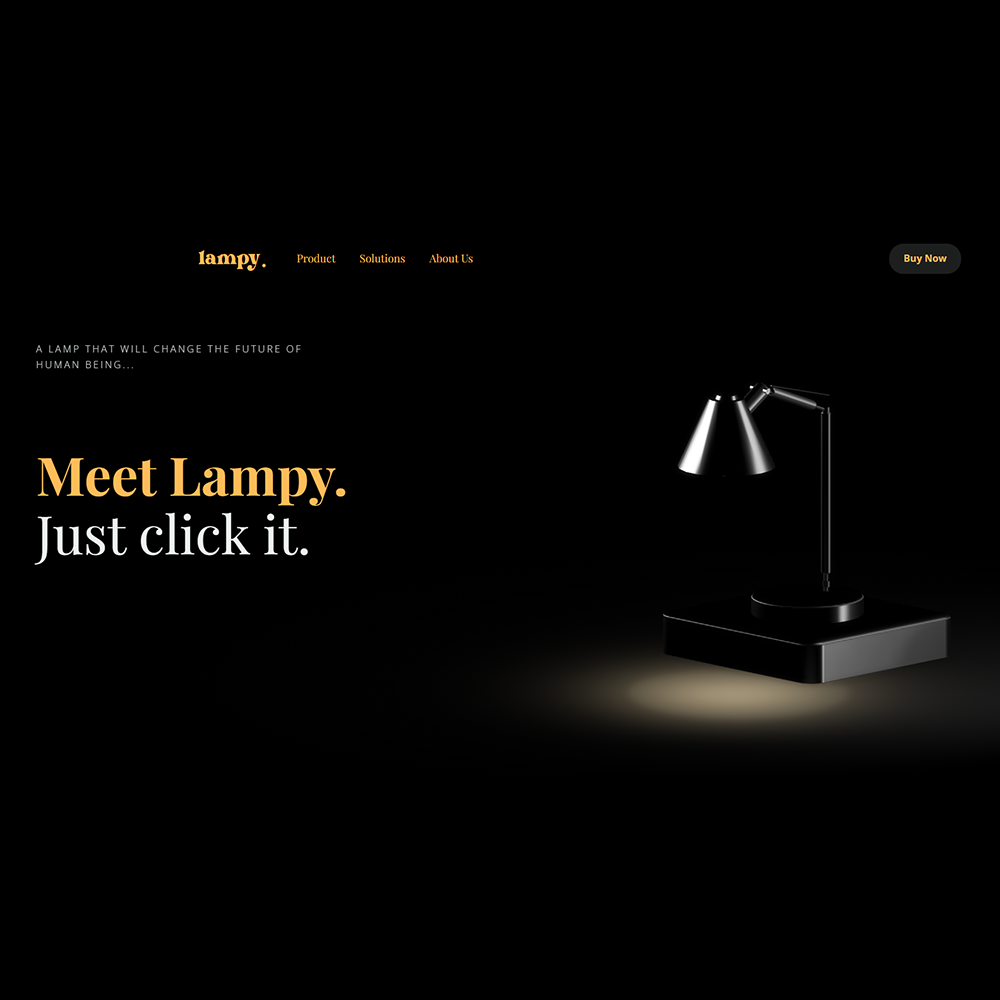
Hi-fi Designs






Conclusion
Overview
The "Lampy" website project involved mastering 3D modeling and design skills to create an immersive platform for showcasing the 3D lamp model. Additionally, responsibilities encompassed various aspects of UX design, responsive design, and visual design to ensure an engaging user experience across different devices.Through the creation of the persona Emily, the target audience's specific goals, needs, and challenges were identified, informing the design decisions and content strategy.
What I learned
-
Mastering 3D modeling and design for creating immersive experiences
-
Understanding user needs through personas guides design decisions
-
Integration of UX design principles ensures intuitive navigation and interaction