Psychology Office
Type
-
UI
-
UX
-
Web Design
-
Web Development
Goal
In our collaboration, our primary goal was to develop a new, modern website that adheres to current design trends. We focused on enhancing readability, coherence, and user-friendly information delivery, ensuring that the site is easy to navigate. Additionally, colors and interactions were carefully selected to meet the client's specific requirements and preferences
Responsibilities
-
Researching and Analysis
-
Creating wireframes and sitemap
-
Low and high-fidelity designs
Date
-
January 2024
Communicating With Client
Process
-
Understanding business goals
-
User research and competetive analysis
-
Defining informations and functionality
-
Wireframing
Insights
-
Creating Modern Web Design
-
Custom Animations
-
Custom Preloader
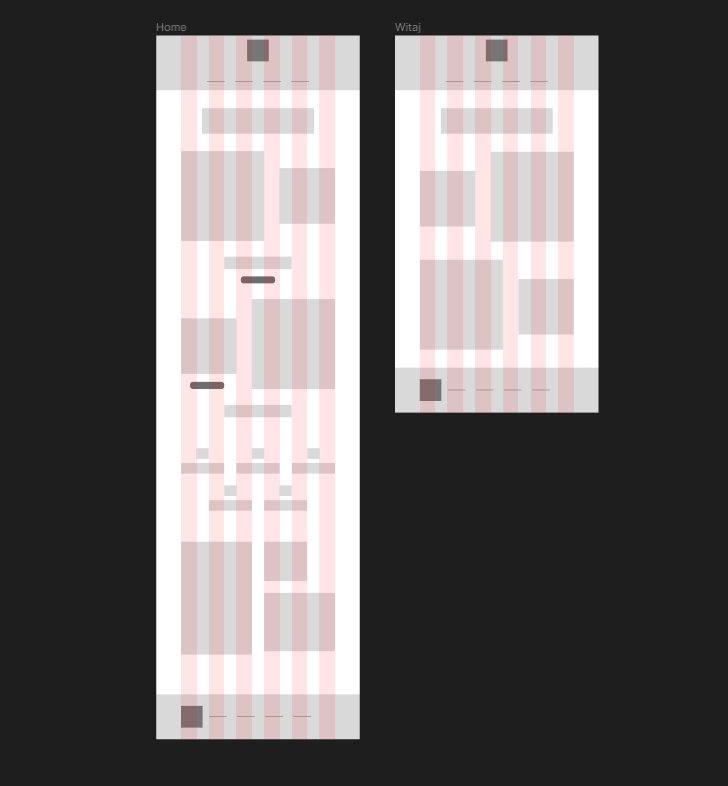
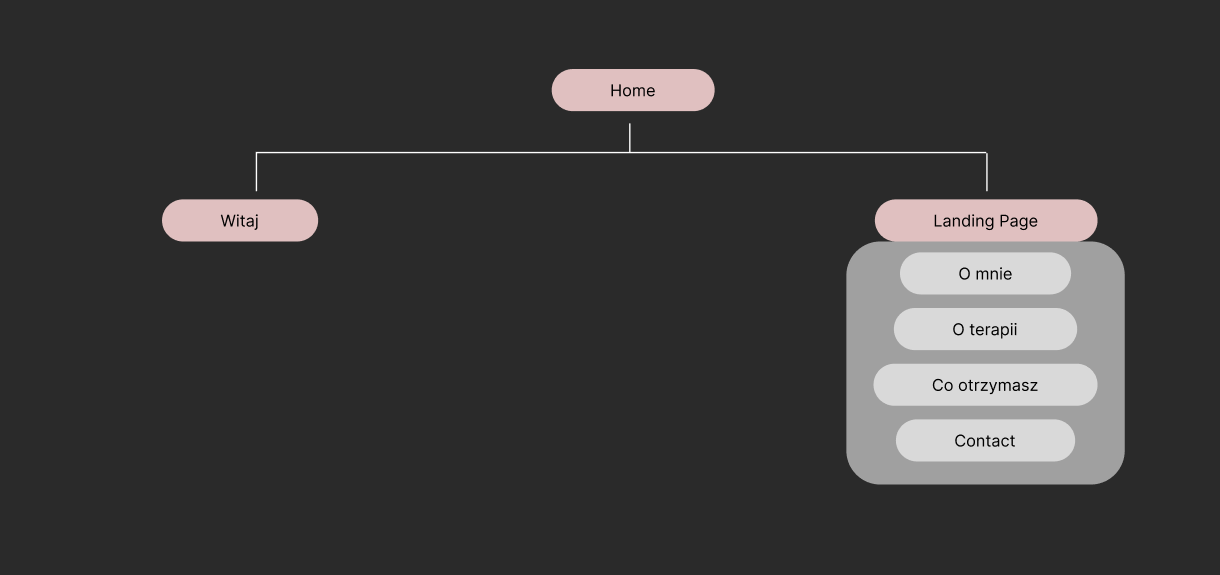
Sitemap And Wireframes
Takeaways
Wireframes outline website structure, focusing on layout rather than visuals. Low-fi design complements this, offering rough sketches to capture concepts. Together, they facilitate rapid exploration and testing of design ideas. This approach encourages creativity and quick iterations. Ultimately, they streamline the design process, ensuring alignment with project goals.
Insights
-
Low-fi designs capture concepts
-
Wireframes focus on structure
-
Streamline design process


Conclusion
Overview
In summary, our collaboration aimed to create a modern website that prioritizes readability, coherence, and user-friendly navigation. We began by understanding business goals, conducting user researchhen, we defined information and functionality, developed a navigational structure, and executed wireframing, prototyping, and graphic design. Each step was carefully executed to deliver a website that exceeds our client's expectations, promising an exceptional user experience.
What I learned
This collaboration taught me the significance of strategic planning and user-centered design in website development. Understanding the client's goals and audience is crucial for success. I also learned about the iterative design process, from wireframing to final design. Overall, I improved my project management, UX design, and client communication skills.